-
[Android] RelativeLayout 기본부터 다지고 부셔버리기Android 2021. 1. 17. 00:44
형들 안녕~ 🙌
오늘은 안드로이드에서 기본적으로 제공하는 레이아웃중에서
안에 있는 컨텐츠들을 마음대로 조종할 수 있는 RelativeLayout 에 대해 알아보려고 해~👍
사실 RelativeLayout 은 이전에 포스팅 했던 FrameLayout 이랑 LinearLayout 과 비교해서 잘 사용되지 않고 있어.
그리고 ConstraintLayout 이 나오면서 점점 버려지고 있는 Layout 이라고 생각해도 무관해!
그래서 이번에는 RelativeLayout 을 어떻게 사용하는지 먼저 알아보고 왜 버려지고 있는지에 대해서도 알아보려고 해~
본론에 들어가기 앞서서 Relative 가 뭔지 알아봐야겠지?
영어를 잘 못하니 이번에는 네이버의 힘을 빌려봤어~!
오호~ 상대적인, 관련지은, (~에) 따라서 본 이라는 뜻을 가지고 있네?
RelativeLayout 은 자식뷰들을 관련짓는 레이아웃이다 라고 생각하면 될 것 같아.
그리고 이건 막간 상식이긴 한데, 릴레이티브 레이아웃 이라고 발음하는 형들이 많더라고?
하지만!! 랠러티브 레이아웃이라고 하는거 집고 넘어가면 좋겠어!

이제 공식문서를 보면서 언제 사용하는지 그리고 어느 상황에 많이 사용하는지 코드와 함께 자세히 설명해 줄까 해
첫번째 줄을 보면 알 수 있듯이 Relative Layout 은 자식들이 서로간의 혹은 부모와의 위치 연관성을 설명할 수 있는 레이아웃이야.
근데 두번째 단락에 아리송한 말이 쓰여져있네?
[RelativeLayout의 크기와 자식들의 위치간에 순환 종속성을 가질 수 없습니다.] 라고 쓰여 있는데, 이게 뭔말인지 부터 알아볼게~
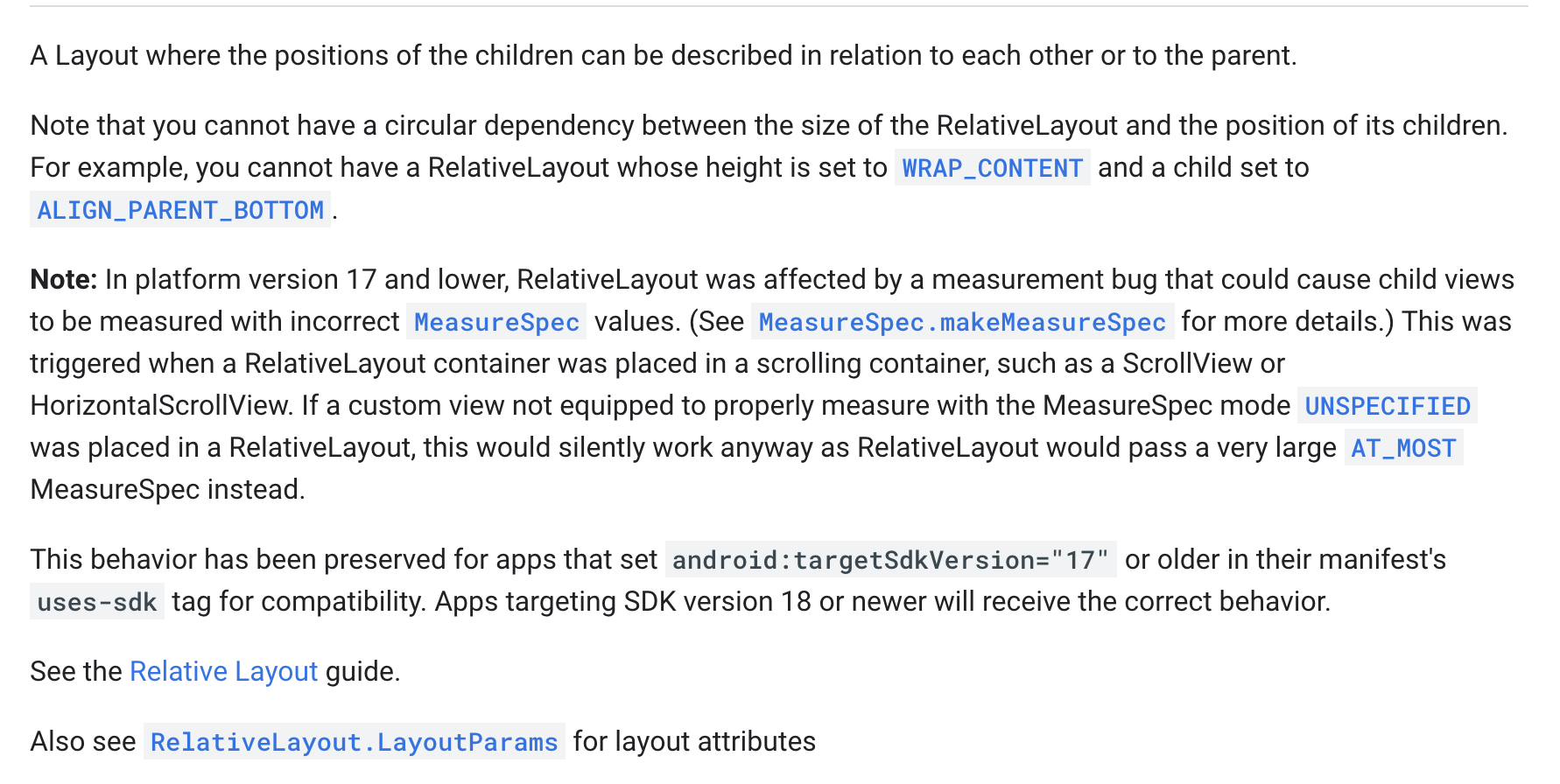
아래와 그림은 Relative Layout 쪽 root 를 가로 match, 세로 wrap 으로 설정해주고 빠알간색 뷰를 가로 세로 각각 80dp로 설정해주고android:layout_alignParentTop="true" 속성을 추가해 준 결과야.
여기서 유심히 봐야 될 부분은 내가 분명히 Relative Layout 의 세로속성을 wrap 으로 해줬는데 match 처럼 되어있다는 부분이야.
이를통해 부모에 의존성이 있어야할 자식뷰가 부모를 쳐 바꾸고 있는걸 알 수 있어.

노트에 써있는 부분이 정확히 어떤말을 하는지 알고 싶은데... 아무리 눈을 뒤집고 봐도 제대로 파악할 수가 없네?
간단히 내용만 추려보자면 API 17 이하에서 스크롤 안에있는 RelativeLayout 의 경우 자식뷰들이 틀린 MesureSpec 값을 갖게 되는 버그가 있다는데..
음..
내용만 보면 크리티컬한데?
근데 중요한건 API 17 이하는 거의 버려도 된다는 점이라 별로 신경안써도 될 것 같아~ 😘
그럼 Relative Layout 에서 사용하는 속성들을 하나하나 확인해볼까~?
먼저, Align Parent (TOP|START|END|BOTTOM) 부터 살펴보고자 해.
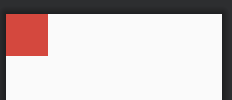
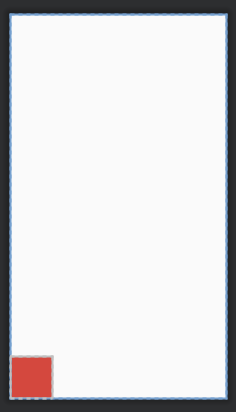
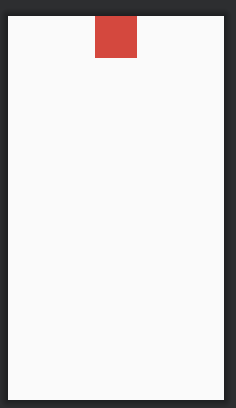
아래처런 Align Parent 를 TOP / START / END / BOTTOM 순서대로 설정해 보았어.
아래를 보면 알 수 있겠지만, 기본값은 TOP / START 라는 것을 알 수 있겠지?




차례대로 TOP / START / END / BOTTOM 그렇다면 RelativeLayout 에서 가운데 정렬은 어떻게 할 수 있을까?
가운데 정렬하는 방법은 부모의 gravity 나 자식뷰의 center~~ 를 사용해서 원하는 결과를 얻을 수 있어~
아래는 부모에 android:gravity="center_horizontal" 를 자식에 android:layout_centerHorizontal="true" 를 설정해줘 봤어.
둘중에 무엇을 빼더라도 결과는 똑같을거야. 이건 각자 확인해 보도록 해~
참고로 세로 중앙이나 완전히 중앙에 배치시키는건 부모와 자식에 각각 아래와 같이 설정하면 확인 할 수 있을거야~
- 세로 중앙 : (root에) android:gravity="center_vertical" , (자식에) android:layout_centerVertical="true"
- 완전 중앙 : (root에) android:gravity="center" , (자식에) android:layout_centerInParent="true"

이제 부모와 자식간의 위치를 자유자재로 움직일 수 있겠지??
그럼 이제 자식뷰들의 관계를 지어줘 볼까?
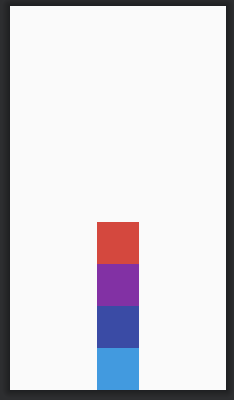
아래는 가로세로 80dp 인 빠알간색, 보라색, 남색, 하늘색 뷰를 만들고 부모에 gravity 를 center_horizontal 로 설정해 줬어. 그리고 빨간색 뷰에 android:layout_alignParentTop="true" 를 설정했고 나머지 뷰들에는 바로위에 있는 뷰의 밑에 올 수 있게끔, below 속성을"@+id/{바로 위에있는 자식 뷰}" 와 같이 설정해 줬어.

그럼 이걸 아래부터 위로 쌓이도록 바꿔줄려면 어떻게 할까?
일단 하늘색 뷰를 android:layout_alignParentBottom="true" 로 설정하고 나머지 뷰들에는 바로밑에 있는 뷰의 위에 올 수 있게끔 above 속성을"@+id/{바로 밑에있는 자식 뷰}" 와 같이 설정해 주면 되겠지?
그러면 아래같이 나오는 것을 확인할 수 있을 거야~

이것 말고도 align (TOP|START|END|BOTTOM) 도 있던데, 이게 뭔지도 알아 봐야겠지?
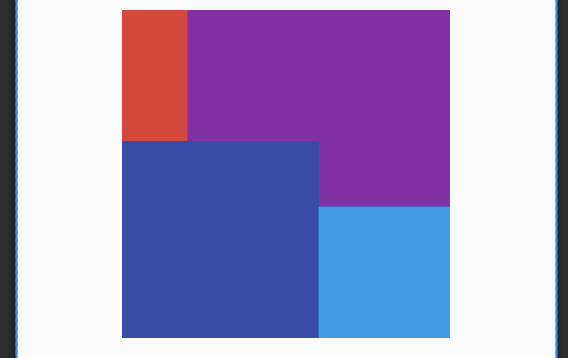
일단 루트의 gravity 를 center 로 설정한 후, 빨간색~하늘색 까지의 뷰를 각각 가로세로 250dp / 200dp / 150dp / 100dp 로 설정 해줬어.
그리고 보라색은 빨간색에 Align End 를 맞추고, 남색은 빨간색에 AlignBottom 을, 마지막으로 하늘색은 빨간색에 Align End 랑 Align Bottom 둘 다 맞춰줬어.


여기까지 Relative Layout 의 각 속성에 대해서 알아봤는데, 어때?
그렇게 어렵지는 않지 형들~? 🤩
그럼 마지막으로 아니 왜 이 좋은 Relative Layout 을 Constraint Layout 이 야금야금 앗아가는지 알아보도록 할게.
안드로이드에서 기본적으로 제공하는 레이아웃중에서 자식뷰들의 위치를 지정하는데는 Relative Layout 이 가장이라고 말할 수 있을 것 같아.
다만 한 가지 아쉬운 점이 있다면, 위치만 정할 수 있다는 거야!!
이게 얼마나 중요하냐면,
내가 만약 1:1 비율의 뷰를 정확한 크기 값(예 : 80dp, 12in, 56pt, etc...)을 사용하지 않고 어느 위치에 만들고 싶을 때, Relative Layout 에 있는 속성값만으로는 만들 수 없다는 것을 알 수 있을거야.
하지만 Constraint Layout 을 사용한다면 불가능하지 않다는 거!!
이와 같이 위치와 크기 조정에서 Constraint Layout 이 Relative Layout 보다 더 자유도가 높기 때문에
Relative 대신에 Constraint 가 선택받고 있다고 볼 수 있겠어. 😭
슬슬 Constraint Layout 이 뭔지 궁금해 질 것 같은데,
그건 다음 이 시간에 만나보도록 해~
그럼 안녕 👋👋
'Android' 카테고리의 다른 글
[Android] 쓰기 힘든 findViewById() 버리고 Kotlin Android Extensions 사용하기 (0) 2021.03.21 [Android] Cannot resolve symbol 'Nullable' (0) 2021.03.20 [Android] LinearLayout 기본부터 다지고 쀼셔버리기 (0) 2021.01.09 [Android] FrameLayout 기본부터 다지고 부셔버리기 (0) 2021.01.09 그래서 MVC, MVP, MVVM 디자인패턴 이 뭔데? - 안드로이드 /뿌시레기/ (0) 2020.06.01